Creating a Deployment Slot. Creating a deployment slot is pretty simple. Open your Azure portal and navigate to your Web App resource. Once there, you should be able to see a menu item labeled Deployment slots. Clicking on the Add Slot button opens the space to add a new deployment slot. Here you can specify the name of the slot (I used staging. Deployment slots are live apps with their own host names. App content and configurations elements can be swapped between two deployment slots, including the production slot. Deploying your application to a non-production slot has the following benefits: You can validate app changes in a staging environment before swapping it into the production.
- Azure Deployment Slots Cost Comparison
- Azure Deployment Slots Cost Per
- Azure Deployment Slots Cost Calculator
DevOps has become a hot topic in the IT industry due to the increased demand for reducing manual efforts and operationalize the workflow using automation tools and techniques. The idea of using the DevOps strategy is to reduce the overall efforts and errors, ultimately building more scalable and stable application environments.
When you deploy your web app, web app on Linux, mobile back end, or API app to Azure App Service, you can use a separate deployment slot instead of the default production slot when you're running in the Standard, Premium, or Isolated App Service plan tier. Deployment slots are live apps with their own host names. Azure Deployment Slot Pricing Some symbols may seem to show up only occasionally Azure Deployment Slot Pricing on the reel, while other symbols may appear frequently or more often. All Online Slots games have a virtual reel that determines whether you win or Azure Deployment Slot Pricing not.
Continuous Integration(CI) and Continuous Development(CD) strategy has become one of the core components and best practices of building agile workloads that can support frequent updates by multiple contributors and still be able to build, test and deploy robust infrastructure.
In the last article, I introduced you to Azure App Service and explained some high-level information about its capabilities and functionalities. I'll be continuing the series and giving you in-depth tutorials on how to leverage app services to get the maximum out of its capabilities. Check out my previous article below, in case you missed it.
In this article, I'll guide you through how to create Azure App Service resources and also enable continuous deployment to leverage DevOps capabilities for your application code. Stick with me to the end and you'll see how painless and straightforward it is to enable CI/CD capabilities for your application.
- Creating a Resource Group for App Service
- Creating Azure App Service Resource
- Setting up Continuous Integration and Continuous Deployment (CI/CD)
Before I begin with the configuration and deployment, there are some requirements that you must have in place to follow along:
- You should be familiar with Azure Portal and navigating inside the portal.
- You should have an active account on GitHub or Azure DevOps.
- You should be able to access shell.azure.com using your Azure account or be able to use PowerShell or CLI on your local computer (optional).
First of all, you need a resource group that will host your App Service and other dependent resources like App Service Plan and App Insights. You can choose to leverage any existing resource group if you already have one. The creation of a resource group is pretty simple and you can use either PowerShell or Azure Portal for this task as described below.
Creating a Resource Group using PowerShell/CLI
Use the following PowerShell or CLI command based on your preference. Feel free to change the resource group name and location as needed.
Creating Resource Group using Azure Portal
If you are comfortable using Azure Portal, follow the steps below to create a new resource group.
- Login to Azure Portal (portal.azure.com)
- In the top search bar, search for 'Resource Group'
- Click 'Add' on the next screen.
- Fill the information for your resource group name and click 'Review and Create'. This should give you an option to create the resource group once you review the final configuration.
Once you deploy the resource group, move to the next section for some more interesting work now.
Before setting up the CI/CD Pipeline, a Web App resource is required that'd connect with your Repository of choice for the code integration. You can deploy the necessary resources using either PowerShell or Azure Portal. I've provided the steps for both options, feel free to choose one of them to deploy the app service resources.
Using PowerShell for App Service Deployment
Creating App Service using PowerShell or CLI involves deploying dependent resources like App Service Plan before the app service itself. App Service Plan is used to host the application and its runtime environment. Follow through the steps below and be sure to change the variable names based on your resource naming convention.
Using Azure Portal for App Service Deployment
Are you a fan of using Azure Portal instead? I've got you covered!
Follow the steps below to deploy your app service resource using the Azure Portal.
- Navigate to the resource group that you wish to use for your App Service resource.
- Click 'Add' on the top left to see the list of resources to choose from.
- Choose 'Web App' from the list.
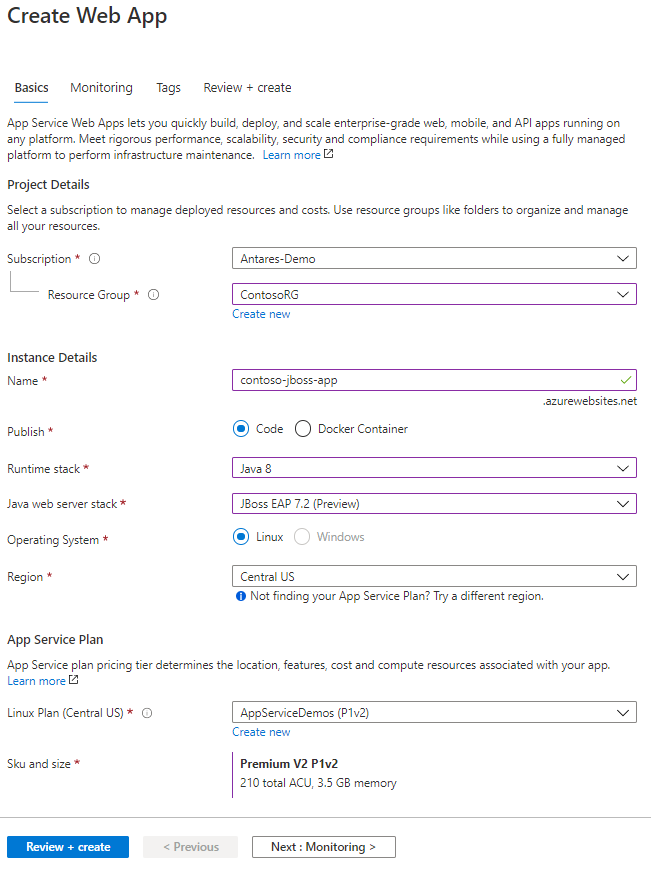
- Fill out the details as per your application's usage. I'll be using NodeJS with 'Node 12 LTS' Runtime. Be sure to use 'F1' Free tier for your application to avoid any resource cost. It's FREE of cost 😉
- Finish the next steps by clicking 'Review and Create'.
Now with that, you deployed your web app and an app service plan from a single panel. In the next step, you'll configure the continuous deployment for the newly created app service with GitHub and Azure DevOps.
At this point, you should have your application up and running with a generic web page that you get out-of-box. The next step is to configure the deployment repo for your application. To do this, you'll be connecting the app service with GitHub using an option in the app service called 'deployment center'.
Before you move forward with the configuration, use the link below to copy, clone or fork my Repository that contains a sample node web application so that you have a sample code to play with during the setup. Store the code in either GitHub or Azure DevOps Repo depending on which platform you choose for connection. I'll be using this repository as a CI/CD source for the demo of both Azure and GitHub Repos.
The next final step to this configuration is to enable Repo access for continuous development. To do this, you need to navigate to the newly deployed app service resource and choose Deployment Center from the left panel.
Refer to this same page whether you want to connect Azure Repos or GitHub repo. I'll be explaining both approaches from here.
Configuring CI/CD with Azure Repos
If you are connecting your Azure Repos with Azure App, make sure you have already created an Azure DevOps Organization to store your project files. Once ready, continue with the steps below.
- Click on 'Azure Repos' and press Continue
- Azure Repo supports Azure Pipeline build which creates a pipeline and release build for you in Azure DevOps that is automatically triggered on code updates.
- If you see the image below when trying to connect, you probably haven't created the Azure DevOps Organization and Projects yet. Follow the steps here to configure your Project and store repos. Once the project is configured, refresh the Azure Portal and follow the steps again to add Azure Repo for deployment center integration.
Make sure that the Account used for Azure Portal Login has permissions to the DevOps Organization as well or it won't be able to access any projects and repos.
- Once the Connection is successful with the Azure DevOps, you should start seeing the Organization that you have access to and the projects within each organization.
- Choose the repo that you copied or cloned earlier. Since it's a Node project, make sure you set the startup command to
npm start.
- Click finish when done and your application should be up and running now without much effort.
Configuring CI/CD with GitHub Repos
If you wish to use GitHub Repos instead of Azure Repo, follow the same steps to choose Deployment Center from the application blade.
- Unlike last time, choose 'GitHub' instead and press Continue.
- You might need to authorize and allow permission to your GitHub account. Use the sign-in form when prompted to authenticate to GitHub and connect your repos with App Service.
- Choose the 'App Service Build Service' for your build provider as it'll compile your code automatically during deployment.
- Choose the repo that you copied earlier and finish the process.
- Just within a few minutes, your application should be up and running on App Service.
At this point, your application is fully integrated with App Service and any changes that you make to your code repo will be synced and changes will reflect in real-time.
I hope that sets you up for success with deploying CI/CD Pipeline for your Azure App Service to sync code updates to your web application without any effort during the change process.
Leave a comment down below if you liked what you read, and I will see you in the next one.
If it’s your first time here, check out other articles in the series:
Part 1: Up and Running with Azure App Service
Part 2: Continuous Deployment for Azure App Service
Part 3: Using Deployment Slots with Azure App Service
Part 4: Setup Custom Domain for Azure App Service
Part 5: Deploying Next.JS App on Azure App Service
Part 6: Next.JS App with Cosmos DB on Azure App Service
Part 7: Why Should You Use Azure App Service?
Part 8: Easy Auth for Azure App Service
Part 9: How To Clone An Azure Web App?
Azure App Services is extremely useful for developers. It offers Web Apps, API Apps, Mobile Apps and Function Apps (that run Azure Functions). All of these apps are incredibly powerful and can literally get you up and running in minutes. They provide a host of amazing features that you can leverage, like (auto)scaling, easy authentication, offline sync (for Mobile Apps), hybrid connections and many, many more. One feature that all of these apps share, is probably the most underrated one that many people don’t know about: deployment slots.
What Are Deployment Slots?
Deployment slots are incredible! They are the reason for many people to start using Azure App Services, like Web Apps. Let me explain why:
Suppose that you have a Web App. You run your website in it and it has an URL like production.website.com. In Azure App Services, you can very easily add a deployment slot. This is actually a full-fledged App Service, in this case a Web App, that sits next to you original Web App. The deployment slot has a different URL, maybe something like staging.website.com. Users use your website that is in the original Web App, because that is your production environment. You can deploy a new version of the website in the deployment slot, just so that you can test it before it goes live.
You could also do that in another Web App. But here is the magic of deployment slots: You can now Swap the deployment slot with production. When you do this, users will notice almost nothing and experience no downtime. The swap functionality of the deployment slot takes care of this magic. Isn’t that awesome?

Deployment Slot Facts
Before I tell you even more things that make deployment slots awesome, let me state out the facts about deployment slots:
- A deployment slot is a full-fledged App Service that lives within the same App Service Plan as your original App Service
- This means that deployment slots use some of the resources in the App Service Plan, which could influence the performance of your main App Service
- The original App Service is also called the production slot
- Deployment slots can copy the configuration (AppSettings and Connectionstrings) of the original App Service or other deployment slots
- Your App Service needs to (at least) be in the Standard Pricing tier
- You can create 4 deployment slots next to your original App Service in the Standard Pricing tier
- And you can create 19 deployment slots next to your original App Service in the Premium Pricing tier
- When you scale a deployment slot (up or out), you also scale all the other slots of the App Service. This is because all slots share the same App Service Plan
- If you have installed any site extensions, you need to do that again in a deployment slot as it is a new App Service instance
- Deployment slots have a different URL then the original App Service. This URL is based on the name you give the deployment slot, for instance “staging” can become http://website-staging.azurewebsites.net
Alright, let’s take a look at how to setup deployment slots and what the major benefits are in more detail.
Setting up Deployment Slots
Creating a deployment slot is very easy and, as always, there are many ways to do it. You can use the Azure Portal, Azure CLI, Azure PowerShell and the Azure Management API. I’ll show you how to do it using the Azure Portal.
In the Azure Portal, navigate to your App Service - let’s say it’s a Web App - and click the deployment slots menu item:
Now you see the Add Slot button, which opens the Add Slot dialog, to the right of the screen. Here, you need to enter a name, and choose if you want to copy the configuration from another slot, or not at all. Click OK and voila, you have a deployment slot!
Choosing to copy the configuration is important, because your app probably does things like connect to a database or cache and has specific connectionstrings in these settings.
Visit my Pluralsight course for a full video tutorial about setting up and using deployment slots.
Deploying your app to deployment slots
When you have created a deployment slot, it is empty, just like when you create a new App Service. You need to deploy a version of your app to the deployment slot before you can use it.
You can use the same tools and techniques that you use to deploy your app to the App Service: through Visual Studio, using something like VSTS (Visual Studio Team Services) or Octopus Deploy, using Web Deploy or any number of other technologies. Selecting a deployment slot to deploy to from Visual Studio looks like this:
Swap and Rollback

One of the major benefits of deployment slots is that you can swap them. What does that mean?
Swapping
Suppose that I have a website deployed in a Web App. This Web App has the custom URL https://www.azure-overview.com/. I have created a new version of the website and want to test it before publishing it. So I create a deployment slot called staging, which has the URL http://azureoverview-staging.azurewebsites.net. I’ve made sure that the slot has the same configuration values so that I use the same database and cache as production does. I’ve deployed the new website in the deployment slot and I’m happy with my changes and want to deploy to production. I can do this by performing a swap:
I can do this from the Azure Portal, Azure CLI, Azure PowerShell and the Azure Management API. In the Azure Portal, I can choose what the source and destination slots are and click OK. This will swap the slots and will deploy my changes to production. Here’s the thing: Users will experience no downtime!
And that’s because a swap does the following:

Azure Deployment Slots Cost Comparison
- The source slot will be warmed-up. Azure does this by firing a couple requests into the root of the slot. You can also configure custom warm-up rules
- Swaps the Virtual IP addresses of the source and destination slots, thereby swapping the URLs of the slots
- It also applies (or keeps, depending on how you see it) certain settings that are specific to the target slot:
- Publishing endpoints
- Custom Domain Names
- SSL certificates and bindings
- Scale settings
- WebJobs schedulers
This results in a seamless transition to production. Users experience virtually no downtime. I say virtually because users that are in the midst of doing something that depends on state that is in-memory of the Web App, will lose this state. But you shouldn’t keep state locally in an App Service anyways in Azure as you should assume that everything in Azure is volatile.
Rollback
After a swap, the “old” website will be in the staging slot and the “new” website in the production slot.
If you aren’t happy with the version in production, you can easily rollback your deployment. Simply swap back to reverse the effect!
Swapping options
You can swap manually, but you have more options:

Auto Swap
You can choose to swap automatically to a slot when there is a new version of your app in a deployment slot – this is called Auto Swap. Simply enable it in the Application Settings of the deployment slot:
Swap with preview
Azure Deployment Slots Cost Per
You can choose to swap with preview when you perform a swap from the Azure Portal. This does the following:
- It performs the swap in stages
- It applies the configuration elements of the destination slot to the source slot, so that you can test if everything works as expected, before the actual swap happens
- (if you complete the swap), it does the same as in a manual swap, warm-up the slot and perform the swap
Swap and VSTS
If you use something like VSTS (Visual Studio Team Services), you can also leverage deployment slots and the swap feature. You can deploy a new version of your app to a deployment slot and then swap it using steps in a release definition. The illustration below shows this for a release definition in VSTS:
Testing in Production
Besides swapping, deployment slots offer another killer feature: testing in production. Just like the name suggests, using this, you can actually test in production. This means that you can route a specific percentage of user traffic to one or more of your deployment slots:
With testing in production, you can have some users use the new version of your application. This way, you can see if and how they use new features. In order to find this out, you need to make sure that you monitor everything, with something like Stackify Retrace.
Setup
Testing in production is easy to setup. In the Azure Portal, choose the testing in production menu option in your App Service.
Here, you can choose the deployment slots that you want to route traffic to (or add new ones) and assign a percentage of traffic to them. That’s it! Now users will be routed to your deployment slots – super powerful!
Conclusion
Deployment slots are awesome and I hope that you give them a chance. You can use them for all sorts of things, but there are also things to keep in mind. Here is the quick overview:
Pros:
- Using the **swap **feature gives you zero-downtime deployments
- You can test the new version of your app using the testing in production feature
- Deployment slots are great to verify a new version of an app before it goes live
Cons:
- A deployment slot is a full-fledged App Service that lives within the same App Service Plan as your original App Service, which might impact the performance of your original App Service
- A deployment slot is a new App Service. This means that you have to reinstall any site extensions that you have installed in you App Service
- Your App Service needs to (at least) be in the Standard Pricing tier
- You can’t scale a deployment slot, separate from other deployment slots in the App Service. This makes a deployment slot not suitable for performance testing – you should use a separate App Service for that
Azure Deployment Slots Cost Calculator
Start using deployment slots and use them wisely! Let me know what you think in the comments.